Как установить ZURB Foundation на Microsoft Windows
Установка ZURB Foundation на Microsoft Windows занимает всего лишь 10-15 минут. Для этого необходимо пошагово выполнить несколько этапов.
Этап 1. Установка GIT
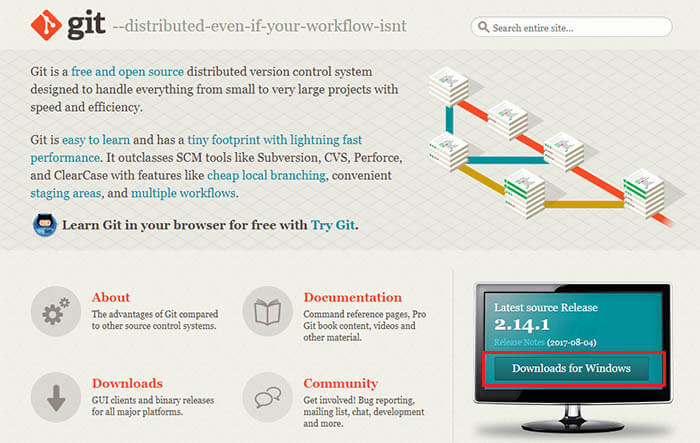
Шаг 1. Заходим на сайт Git https://git-scm.com/
Шаг 2. Нажимаем на "Downloads for Windows". Загрузка начинается автоматически.

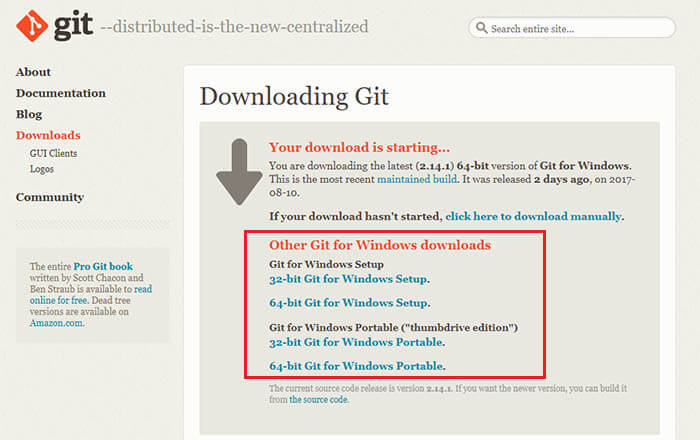
Если же загрузка не началась автоматически, то самостоятельно выбираем подходящий дистрибутив.

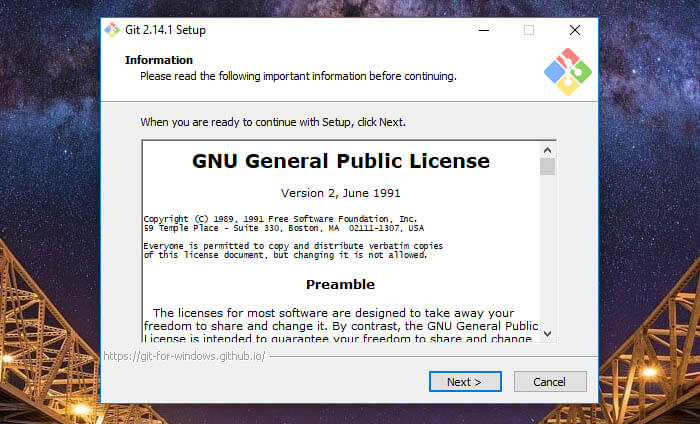
Шаг 3. Файл скачан и теперь запускаем его. И в открывающихся поочередно окнах нажимаем «Next» (Далее).

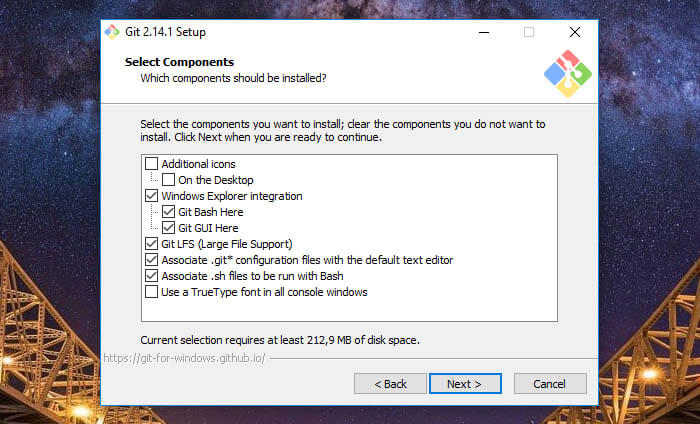
В окне «Select Components» оставляем все как есть (не добавляем и не снимаем «галочки»). И нажимаем опять кнопку «Next».

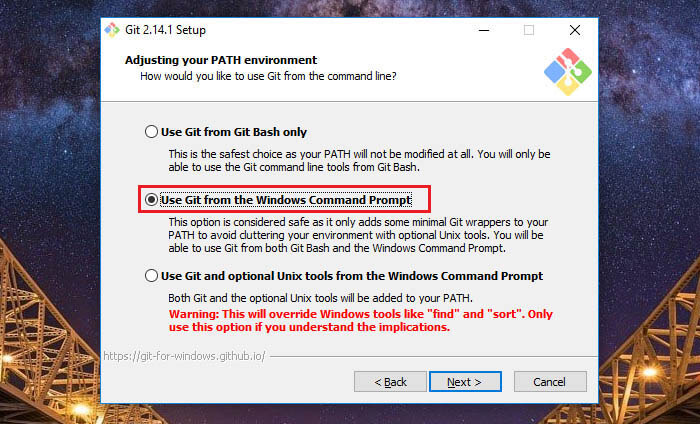
В окне «Adjusting your PATH environment» выбираем опцию «Use Git from the Windows Command Prompt» и снова «Next».

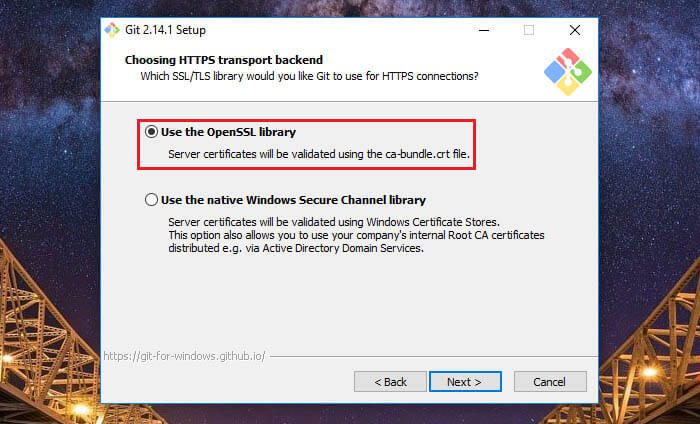
Далее оставляем, как есть.

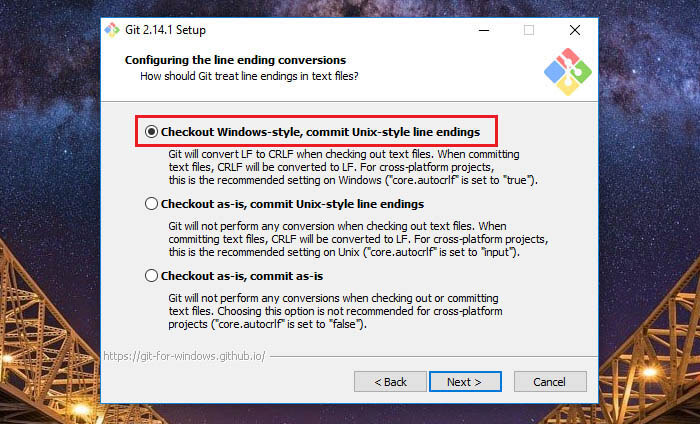
В следующем окне обратите внимание, чтобы была выбрана опция «Checkout Windows-style, commit Unix-style line endings» и нажимаем «Next».

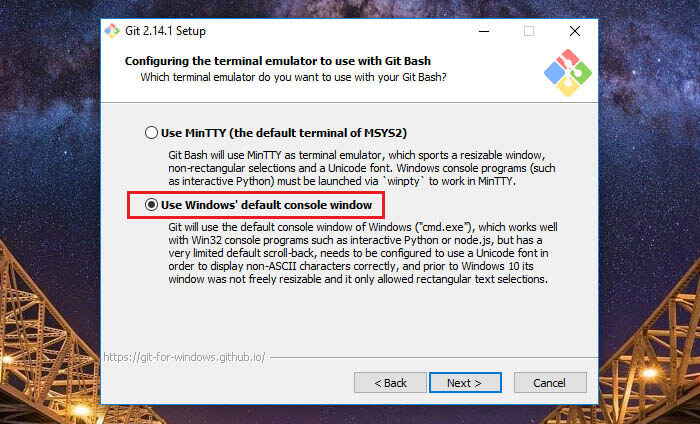
Выбираем «Use Windows’ default console window».

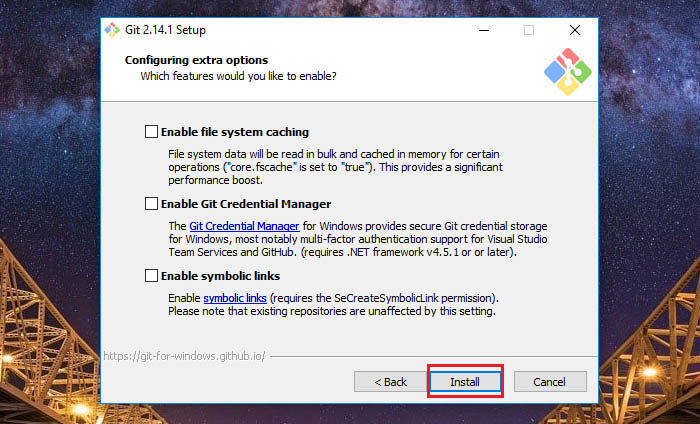
В следующем окне снимаем все галочки и нажимаем «Install».

Процесс установки Git на компьютер запущен.

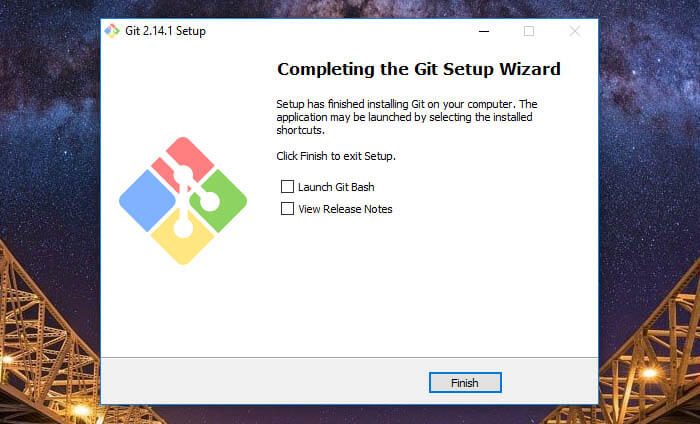
Установка завершена, снимаем все галочки (если они есть) и нажимаем «Finish».

Итак, Git установлен на компьютер. Переходим к следующему этапу.
Этап 2. Установка Node.js
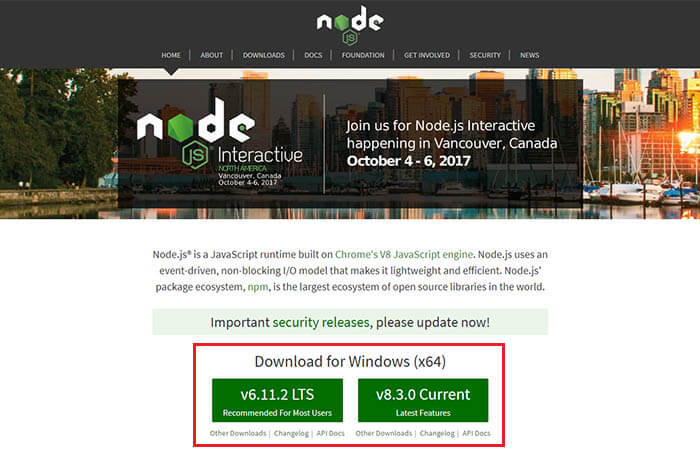
Шаг 1. Заходим на сайт Node.js https://nodejs.org/en/.
Шаг 2. Скачиваем последнюю актуальную версию, нажав на кнопку «Current». Обратите внимание, что версии периодически обновляются и цифры на кнопке могут быть другими.

Шаг 3. Когда файл полностью скачан, запускаем его. И как обычно в открывшихся окнах нажимаем «Next».

Принимаем лицензионное соглашение по использованию программы.


В следующем окне оставляем все как есть и нажимаем «Next».

Нажимаем «Install».


Установка завершена, нажимаем «Finish».

Node.js успешно установлен на компьютер. На следующем этапе установим уже непосредственно сам фреймворк ZURB Foundation.
Этап 3. Установка ZURB Foundation
Шаг 1. Запускаем командную строку Windows.

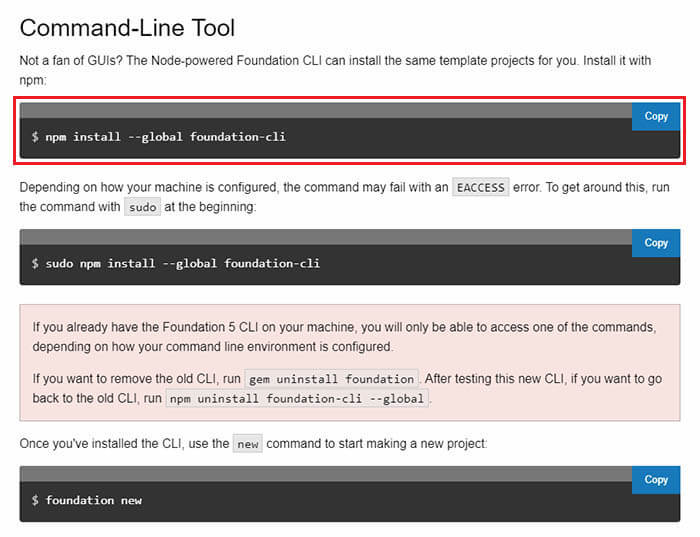
Шаг 2. Устанавливаем ZURB Foundation в корневую папку. Подсмотреть, как правильно написать команду, мы можем на сайте Foundation - http://foundation.zurb.com/sites/docs/installation.html.

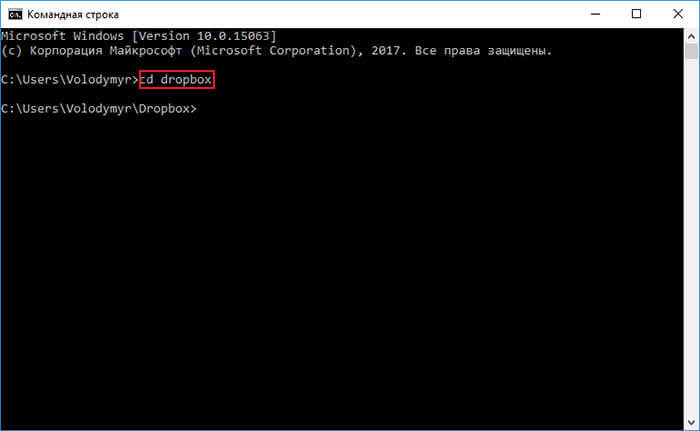
Заходим в нужную директорию. Это не обязательно, можно просто установить в корень.

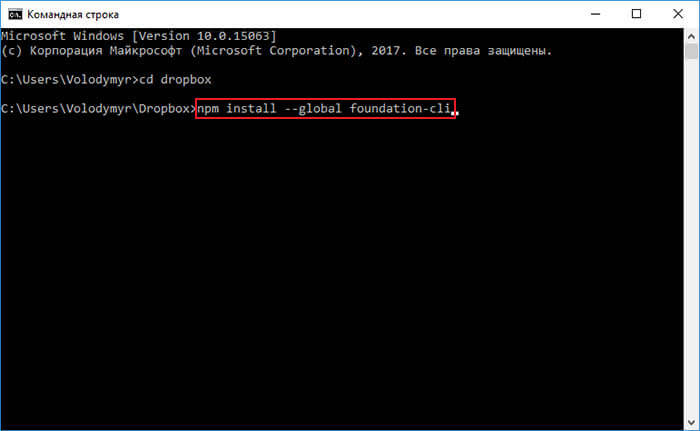
В командной строке набираем npm install --global foundation-cli И нажимаем «Enter».

Установка занимает несколько минут.
Итак, ZURB Foundation установлен. Переходим к этапу создания нового проекта.
Этап 4. Создание нового проекта на ZURB Foundation
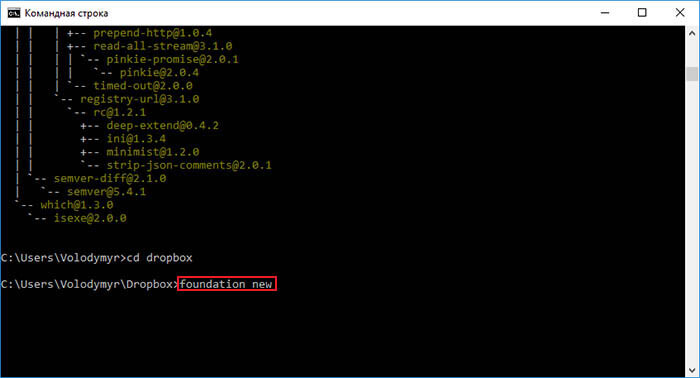
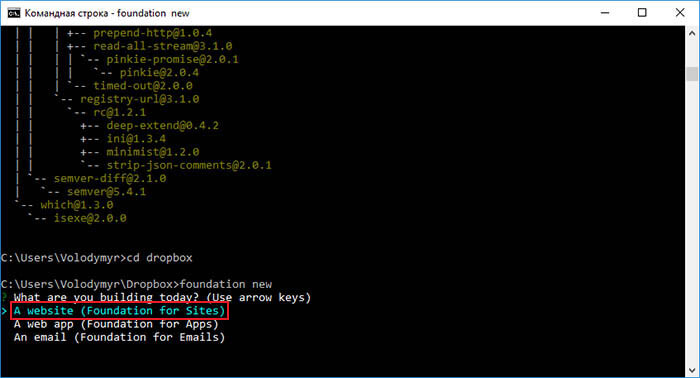
Шаг 1. В командной строке набираем Foundation new и нажимаем «Enter».

Из списка возможных проектов выбираем «website».

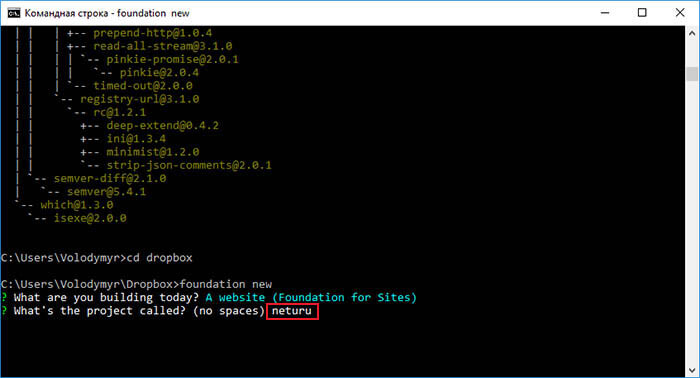
Называем проект и нажимаем «Enter».

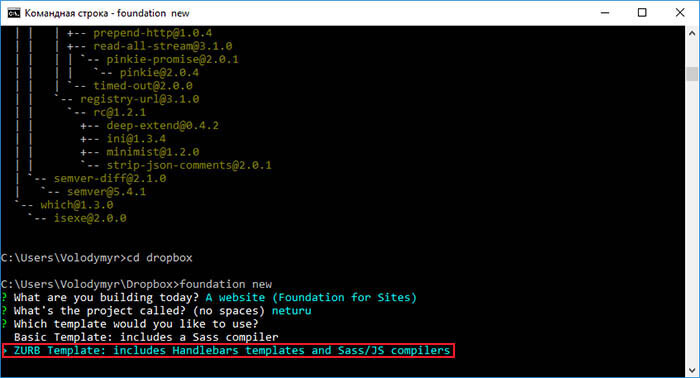
На выбор предоставляется два шаблона. Выбирайте тот, который Вам нужен. На скриншоте я выбрал «Zurb Template», а в видео-инструкции «Basic Template».

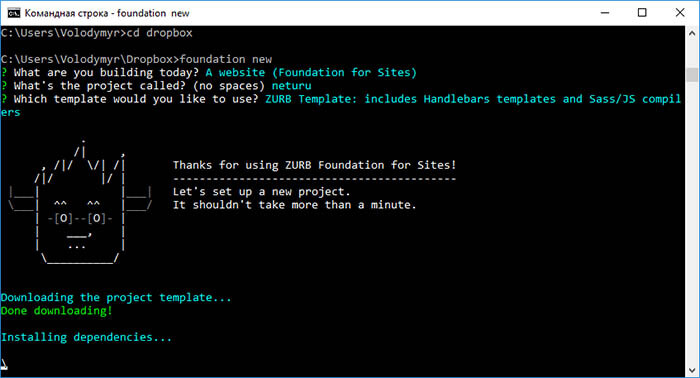
Шаблон инсталлируется. Необходимо подождать пока загрузятся все файлы.

Проект создан и установлен.
Шаг 2. Заходим в папку проекта.

Набираем npm start и нажимаем «Enter».

Теперь мы можем работать с проектом. При изменении SASS файлов, CSS будет компилироваться автоматически.
Шаг 3. Проверяем проект. Заходим в директорию, где находиться проект и открываем "index.php".

SASS скомпилировался в CSS и наш проект готов к работе.

Все, что описано здесь, Вы можете посмотреть в видео ниже