11 трендов веб-дизайна в 2018
В любой отрасли тенденции в той или иной мере отражают ежедневные потребности и поведение людей. Этот нескончаемый процесс изменений следует за нами, куда бы мы ни пошли - и создание веб-дизайна не является исключением. Новые технологии стали лидером человеческого прогресса, поэтому их изменения довольно значительны для любого из нас. Каждый новый тренд позволяет оценить, где сейчас находится индустрия. Не важно, следуете ли вы этим тенденциям или нет, но все же полезно знать, что они собой представляют...
Мобильность в приоритете
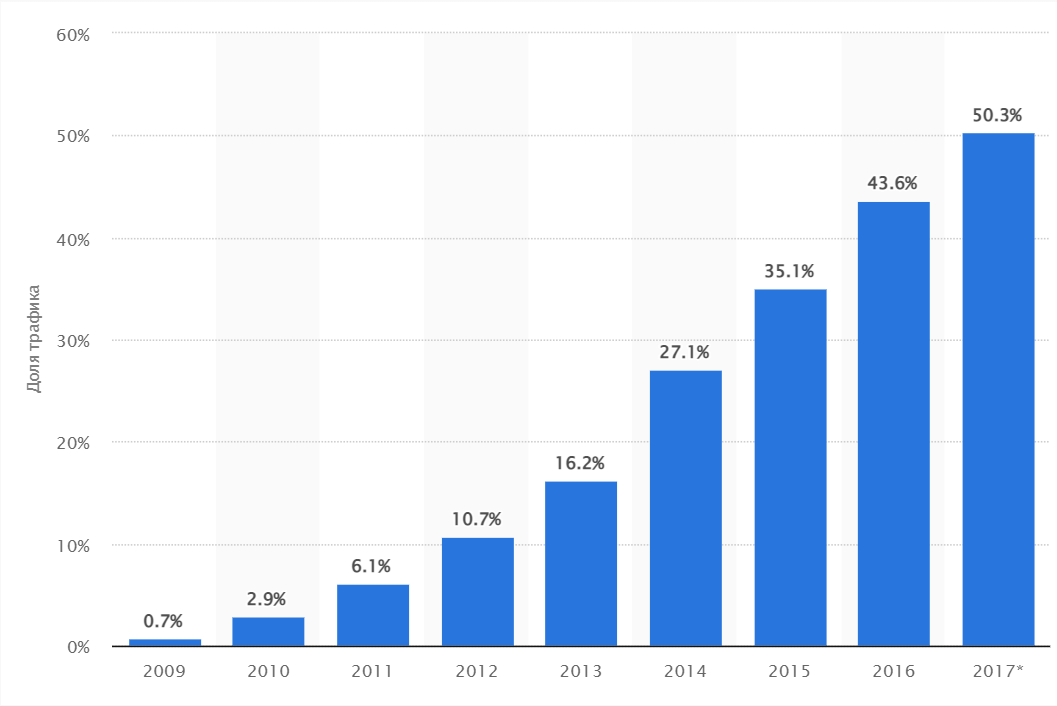
По данным одной из ведущих статистических компаний в Интернете «Statista» в настоящий момент уже больше половины пользователей во всем мире заходят на веб-сайты с мобильных устройств. Как отмечает тот же Statista, по состоянию на февраль 2017 года на мобильные устройства приходится 65,0% всего веб-трафика в Азии и 59,5 процента всего веб-трафика в Африке.

Действительно, важность mobile-friendly веб-дизайна за последние несколько лет возросла, и эта тенденция, похоже, не замедлится в ближайшее время, чему активно способствует, к примеру, компания Google. Так, в первой половине 2018 года, Google обещает запустить свой новый Mobile First Index, который предусматривает приоритет в поисковой выдаче мобильной версии вашего веб-сайта. Другими словами, первыми в списке выдачи будут только мобильные сайты. Это означает - ваш сайт должен иметь мобильный дизайн.
Повышается важность и ускоренных мобильных страниц (AMP). Если вы еще не слышали об AMP, это технология с открытым исходным кодом, которая позволяет быстро загружать сайты на мобильных устройствах даже при низкой скорости интернета. Традиционные мобильные сайты могут быть немного неуклюжими, но AMP повышает скорость загрузки веб-страницы на мобильных устройств за счет оптимизации кода, используя внешние ресурсы для медиафайлов и запуская параллельно скрипты, чтобы страницы могли загружаться мгновенно.
Независимо от того, разрабатываете ли вы новый сайт или обновляете какой-либо существующий сайт, AMP является обязательным для 2018 года. Никакому потенциальному клиенту не нравится страница, которая загружается медленно, и вы же не хотите подтолкнуть его к одному из ваших более быстрых конкурентов.
Масштабируемая векторная графика (SVG)
Хотя это не новинка, но в 2018 году мы можем ожидать, что этот графический формат обгонит более традиционные форматы файлов, такие как PNG, GIF и JPG. SVG - это векторные изображения, а не пиксели, что дает им много преимуществ. Они невероятно масштабируемы (при сохранении их качества), то есть они не будут влиять на скорость страницы даже с анимацией, потому что они не требуют каких-либо HTTP-запросов. SVG необходимы для обеспечения качественного мультимедийного пользовательского опыта в 2018 году (360-градусные просмотры, 3D-изображения и синемаграф).
Прогрессивные веб-приложения
Значительную часть контента мобильных медиа пользователи потребляют через приложения. И веб-дизайнеры начали отмечать и смешивать лучшее из Интернета и приложений. Это гибридное создание называется прогрессивным веб-приложением (Progressive Web Apps). В 2018 году мы увидим тенденцию к обновлению веб-сайтов с добавлением таких элементов, как анимированные переходы на страницы, push-уведомления и экран загрузки. Некоторые веб-сайты, такие как Medium, уже существуют, предлагая приложения, которые доступны в один клик. Такие приложения будут продолжать развиваться, чтобы удовлетворить индивидуальные вкусы каждого пользователя.
Они полезны пользователям с самого первого посещения во вкладке браузера без необходимости их установки. Приложение загружается быстрее, отправляет push-уведомления, имеет значок на главном экране и загружается в полноэкранном режиме верхнего уровня.
Нестандартные макеты адаптивных сеток
Макеты адаптивных сеток (grid layout) обеспечивают дизайнерам простой способ объединять все элементы веб-страниц, предоставляя каждой странице свою тему и облегчая навигацию. Эта теория дизайна существовала всегда, но произошел сдвиг в способе ее использования.
Многие системы управления контентом, включая популярные платформы как WordPress, используют дизайн адаптивных сеток в качестве основы для своих шаблонов. В марте 2017 года был введен новый макет адаптивной сетки CSS (CSS Grid Layout), чтобы предоставить разработчикам больше опций. В 2018 году мы увидим смещение к дизайнерам, использующим больше спокойного нейтрального пространства и нестандартные адаптивные сетки для создания ультрасовременного дизайна. Простые стили, которые включают использование пустого пространства, выделяют контент так, что его легче читать и передвигаться по нему. Эти стили меньше создают напряжения для глаз, что побуждает пользователей проводить больше времени на вашем сайте.
Жирный шрифт и яркие цвета
Чтобы дополнить современный стиль дизайна, вам понадобится тип шрифта, который выделяется. Жирные стили шрифта помогают пользователям сосредоточиться на вашем контенте, а использование пустого пространства облегчает чтение и просмотр информации на странице сайта. Вместе они прекрасно дополняют друг друга. Известно, что люди в среднем задерживаются на странице сайта от нескольких секунд до нескольких минут, и чтобы это время было максимальным, вам нужно привлечь их внимание цветами и дизайном, которые выделяются. Цель состоит в том, чтобы создать легкое и приятное впечатление у пользователя от пребывания его на сайте и тем самым удержать его на своем сайте как можно дольше и в конечном итоге превратить в покупателя/заказчика.
В 2018 году мы все чаще будем наблюдать замену изображений шрифтами и яркими цветами. Это особенно важно для мобильных устройств. В отличие от изображений, которые замедляют работу страниц, масштабирование размера вашей типографики не повлияет на производительность сайта. Большие кнопки, изображения героев и интерактивные изображения выходят из моды и способствуют созданию крупных типографских шрифтов.
Увеличение количества микровзаимодействий
Facebook и другие социальные сети сделали микровзаимодействия чрезвычайно популярными. Пользователи любят, когда они могут показать свою реакцию на пост или личное сообщение, от традиционной «нравится» к постам, вплоть до шквала анимированных сердец в личных Facebook-сообщениях. Микровзаимодействия часто бывают в виде мини-анимаций или в виде визуального отклик на действия пользователей. Например, кнопка «Читать», которая заполняется цветом, когда пользователь подписываетесь на чей-то аккаунт в Твиттере. Эти микровзаимодействия позволяют пользователю взаимодействовать с другими без перезагрузки страницы.
В этом отличие от традиционного пользовательского опыта на статической веб-странице, которую пользователю приходиться перезагружать при подтверждении какого-либо действия. Такой сценарий может показаться незначительным неудобством, но он замедляет скорость получения информации пользователем, что заставляет некоторых из них покинуть страницу, а это означает, что вы теряете потенциальные конверсии. Микровзаимодействия помогают выравнивать эти колебания скорости и предоставлять пользователям более богатые взаимодействия.
Использование микровзаимодействий на вашем сайте в 2018 году позволит пользователям общаться в режиме реального времени и увеличит скорость подключения и загрузки, которые они ожидают в мире мобильной связи.
Продвинутая триггерная анимация с прокруткой
Триггерная анимация с прокруткой на странице побуждает пользователей продолжать прокручивать страницы вашего сайта со специальными триггерными интерактивными элементами, которые увеличивают взаимодействие. Вот отличный пример такой триггерной анимации от Apple. Эти анимации-триггеры не являются чем-то новым, но они начали использоваться по-новому. Лучшая триггерная анимация с прокруткой - минималистическая, образовательная и стратегическая, предназначена для увеличения количества конверсий.
Триггерная анимация с прокруткой также позволяет упорядочить и обновить внешний вид вашего сайта. Вместо стандартного набора кнопок и меню, ваш сайт будет передавать реальный интерактивный опыт для ваших пользователей.
Фиксированные элементы вверху против фиксированных элементов внизу
Вы знаете, что ваши пользователи читают слева направо, но подумали ли вы о том, что ваши пользователи привыкли кликать внизу своих смартфонов или мобильных приложений для навигации? Поскольку дизайн мобильных приложений настолько важен для современного веб-дизайна, разработчики веб-сайтов начинают делать залипающие элементы меню прокрутки внизу сайте, а не как раньше в верхней части страниц сайта. Прогрессивные веб-приложения отчасти зависят от этой эволюции дизайна, так как разработчики начинают создавать дизайн под современный функционал.
Отзывчивый дизайн
Отзывчивый дизайн, его еще называют в русскоязычном пространстве «адаптивный дизайн» - это не столько традиция, сколько принцип, и он существует уже несколько лет. Однако, его значение нельзя игнорировать. Отзывчивый дизайн – это, когда ваш сайт спроектирован таким образом, что меняет размеры, чтобы выглядеть привлекательно на экране любого размера, будь то мобильный телефон, планшет, телевизор, ноутбук или компьютер.
Хотя UX-революция длиться уже почти десять лет, но только недавно была внедрена в широких масштабах. В 2018 году мы ожидаем, что этот элемент дизайна будет продолжать расширяться, включая новые формы технологий, такие как Дополненная реальность и Виртуальная реальность.
Машинное обучение и искусственный интеллект
Они могут по-прежнему звучать как термины из научно-фантастического фильма, но искусственный интеллект (ИИ) и машинное обучение стали мейнстримом. В 2016 году AlphaGo Google ИИ впервые обыграл профессионального игрока-человека в Go, и это стало величайшим прорывом в области искусственного интеллекта, а помощники ИИ, такие как Siri, доступны на миллионах устройств. Поэтому неудивительно, что Sensei от Adobe обещает сделать инструменты ИИ доступными для веб-разработчиков по всему миру, в то время как The Grid предлагает веб-дизайн на основе ИИ с 2014 года. По мере того, как ИИ и машинное обучение продолжают развиваться, мы увидим, как они начнут проникать в веб-дизайн другими более совершенными способами.
Интернет вещей
Подключение веб-сервисов к Интернету вещей (Internet of Things - IoT) – огромный тренд 2017 года, который продолжит свой путь в 2018 году. IoT-устройства могут быть простыми, например, как холодильник, так и сложными, как приливные турбины. Эти «вещи» используют массивы датчиков для сбора и обмена данными друг с другом или с внешней средой. Сбор и обработка информации происходит на стороне удаленного сервера. В настоящее время создаются API-интерфейсы, которые позволяют веб-разработчикам подключаться и взаимодействовать с этими устройствами, что приведет в течение следующих нескольких лет к еще большей взаимосвязанности Интернета, людей и вещей.
Дизайн 2018 - простой, функциональный и футуристический
В 2018 году основное внимание будет уделено разработке простых, но мощных веб-сайтов, которые хорошо оптимизированы под мобильные устройства и в значительной степени ориентированы на пользовательский опыт. На этих сайтах будут представлены новые типы форматов, стилей и технологий.